Reduce errors by 89% and speed up your dev cycle
Initial and end testing, delivered in under 5 minutes.
Companies that have put an end to manual testing
How is Usetrace leading the way for visionary enterprises

Redefined reliability with every test
Say goodbye to uncertainties & hello to consistent, dependable results.

Accelerate testing from days to minutes
Experience unparalleled efficiency & accelerate your development cycle.

Get real value for real results
We offer tangible value for your investment by delivering real results.
Case Study: Lead Desk
Substantial gains and more to unlock with Usetrace.
To ensure high quality while making frequent updates, LeadDesk needed a tool which could check the functioning of new software rapidly. By automating its testing with Usetrace, LeadDesk has cut both its release testing time and the number of reported User Interface (UI) bugs by 50%.

Case Study: Sanoma Pro
Acceleration of the release cycle, and 220000€ savings annually with Usetrace
Usetrace enabled Sanoma Pro, a leader in digital learning, to overcome release challenges by automating testing. With Usetrace, Sanoma Pro was able to transition to monthly releases, significantly reducing testing time and costs, and saving 220000€ annually.

Usetrace key features
Features
Usetrace![]()
Others
Unlimited test executions
Visual trace builder anyone can use
Ensure core user flows work with every code change
Anti-brittle technology that detects all element paths
CI/CD Integration
Effortless collaboration
QA testing revolutionised
Test success rate
97%
Average testing time
2 minutes
Increase of efficiency
90%
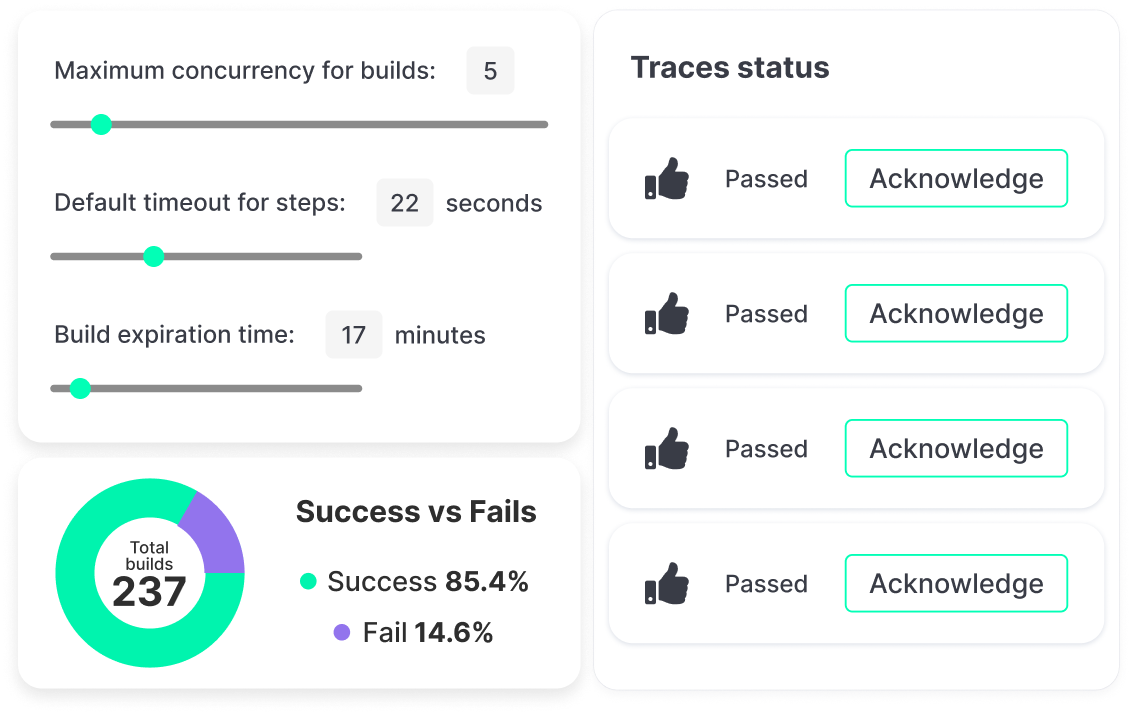
Execute concurrently
Maximize efficiency with simultaneous testing and real-time feedback
Frequently Asked Questions
My server is behind a firewall, or my network is restricted. Can I still use Usetrace?
We’ve had bad experiences with Selenium. Does Usetrace really work?
How long does it take to set up Usetrace for an existing web project?
Do I need a test server?
What are the main features and capabilities of Usetrace?
Usetrace does not require programming. How are the automated tests made?
What is Usetrace used for?